UE4 tutorial : UI 筆記
使用UE建立UI使用者介面
https://www.raywenderlich.com/480-unreal-engine-4-ui-tutorial



錨點











https://www.raywenderlich.com/480-unreal-engine-4-ui-tutorial
Widgets
Widget是指Unreal提供的UI元件總稱,同樣的可以與玩家使用者有所互動。
例如button Widget可以被按下click on
Widget物界中也可以包含其他Widget,例如:
這個Widget中就包含了兩個Widget,一是Text Label ,一是提供輸入的Textbox。
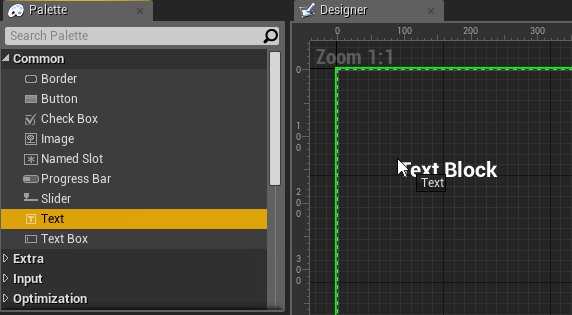
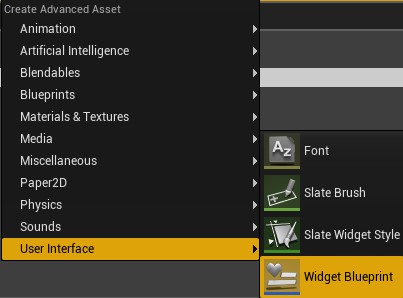
建立Widgets


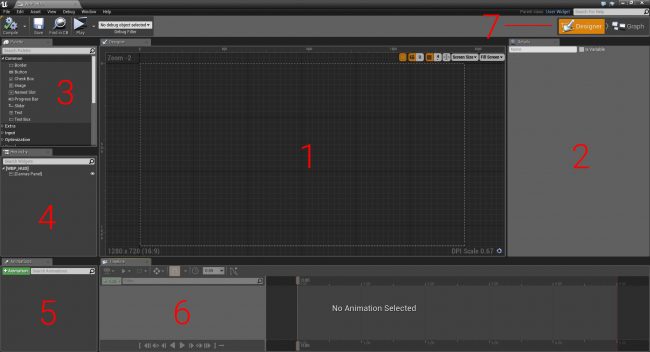
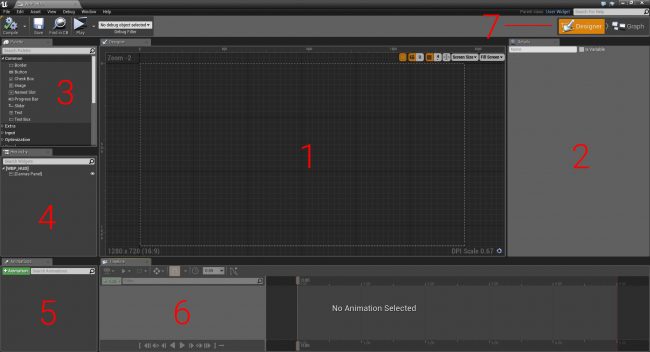
- 設計器:該區域包含小部件的可視化表示。按住鼠標右鍵並移動鼠標進行平移。通過縮放滾動你的鼠標滾輪。
- 詳細信息:您選擇的任何小部件都將在此處顯示其屬性
- Palette:您可以使用的所有組件的列表。任何用戶創建的小部件也將顯示在此處。
- Hierarchy:您當前正在使用的所有小部件的列表
- 動畫:小部件可以具有某些動畫屬性,例如位置和大小。該面板列出了所有動畫。
- 時間軸:選擇動畫時,此面板將顯示動畫的屬性和關鍵幀
- 編輯器模式:在這裡,您可以在設計器和圖形模式之間切換。圖形模式幾乎與藍圖的事件圖形相同。
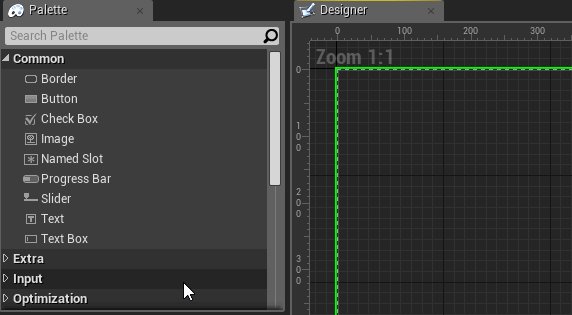
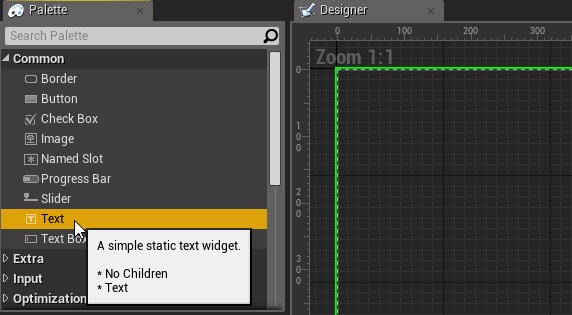
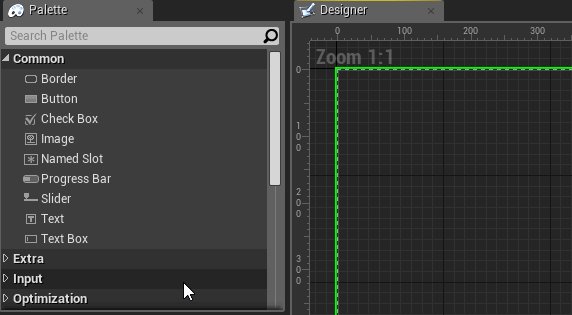
旁邊有UI元件可以直接拖到Canvas中使用

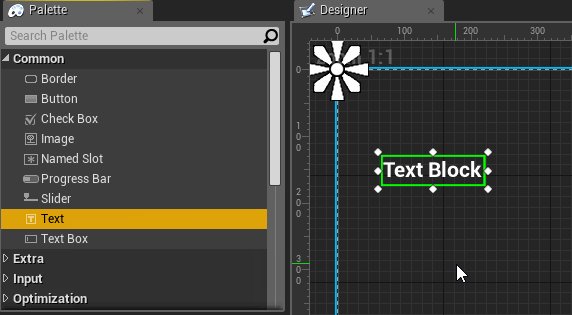
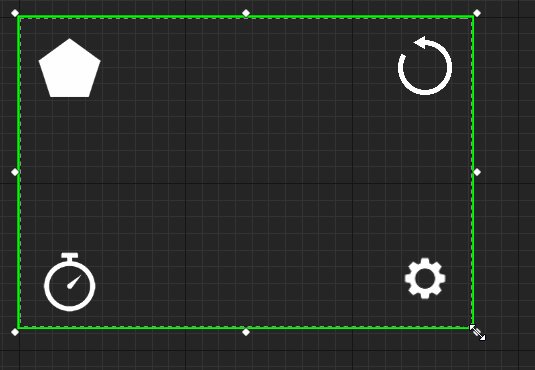
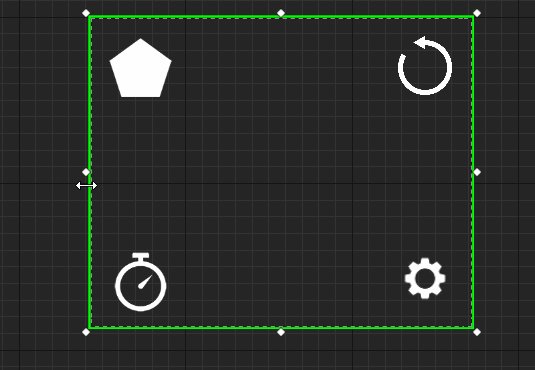
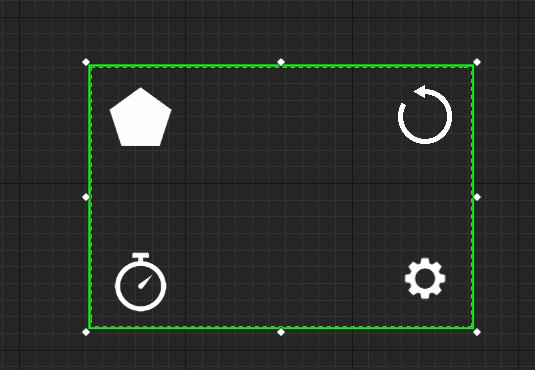
錨點
透過一些錨點設計,可以讓UI物件在不同的螢幕裝置中有著相似的layout


該錨獎章代表你的錨的位置。只要您選擇了UI物件,它就會出現。

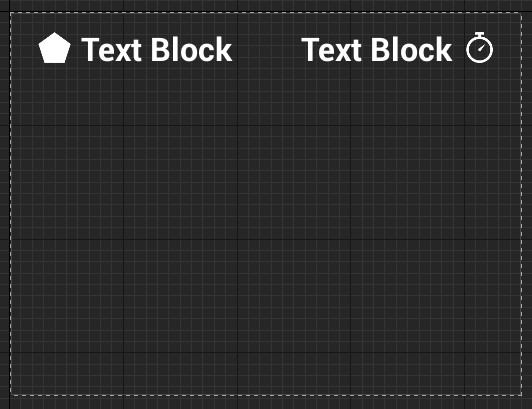
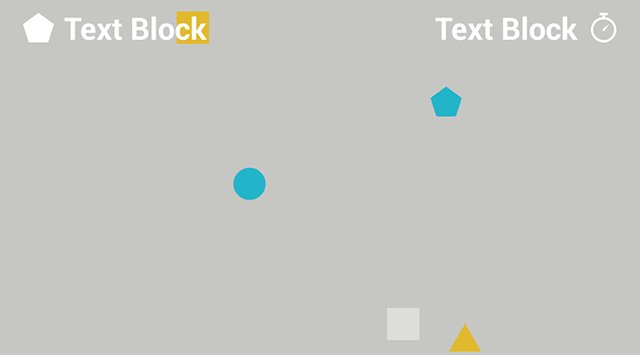
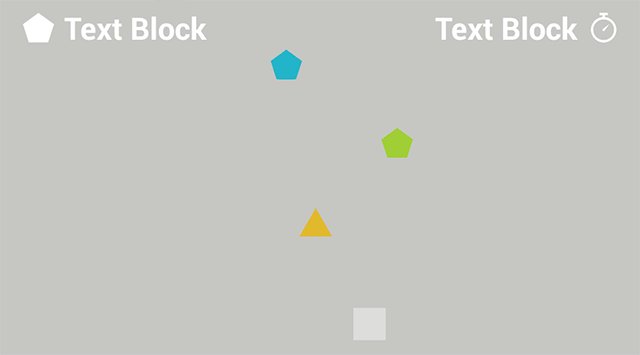
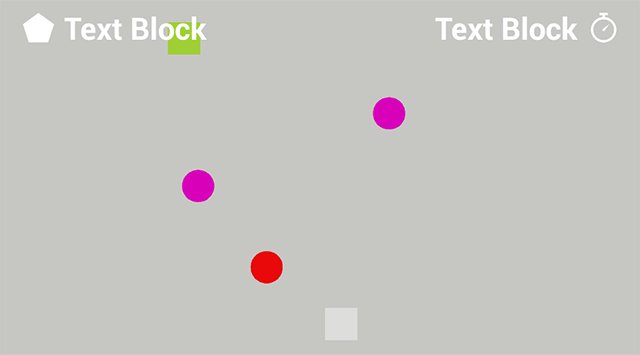
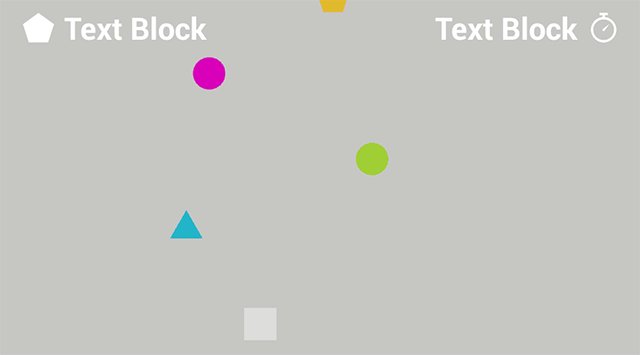
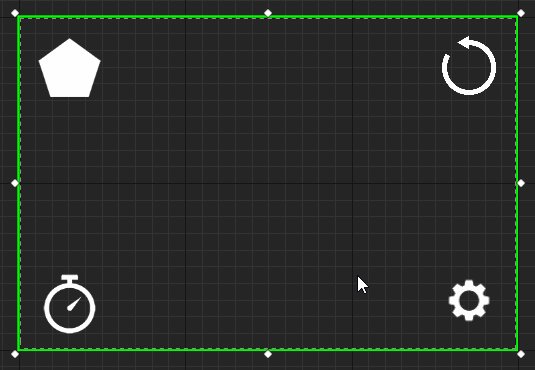
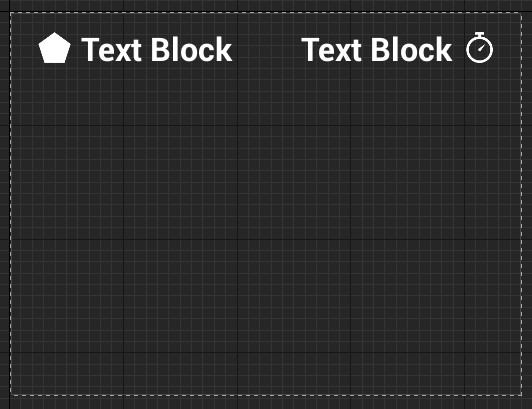
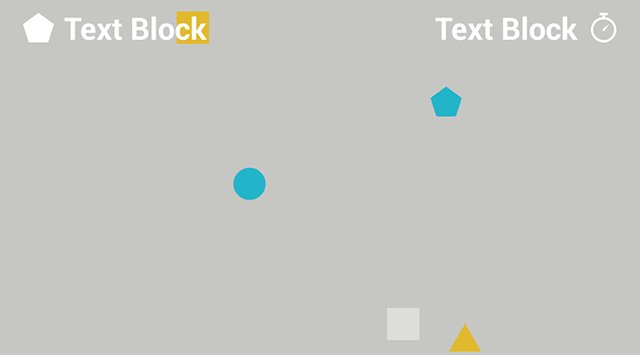
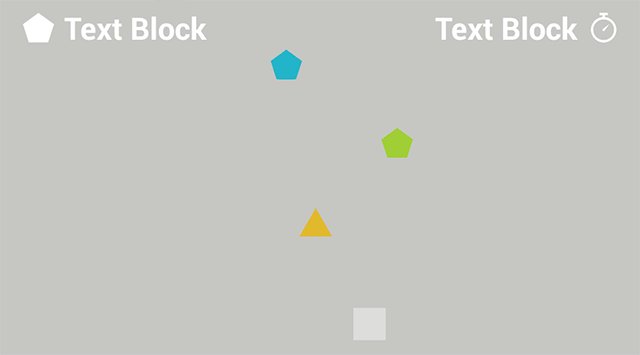
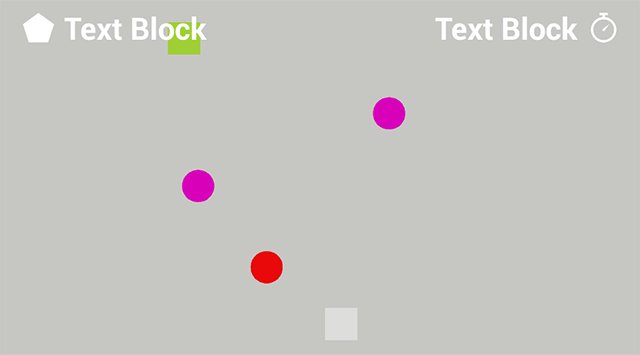
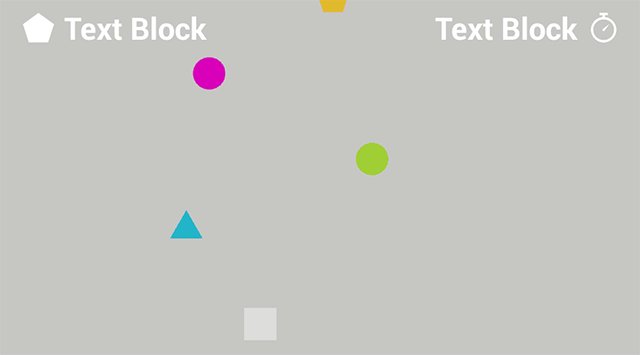
目前先將UI設計成這樣:

顯示UHD
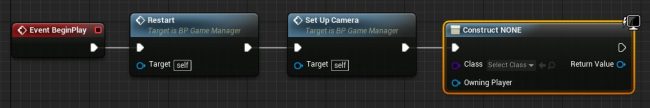
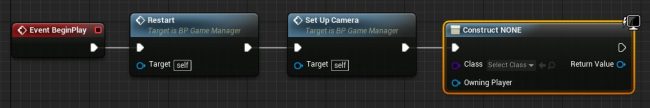
開啟範例中的GameManager


Restart和Set up Camera是範例中拉好的自定義function
其中,Event BeginPlay相當於Unity的Start()
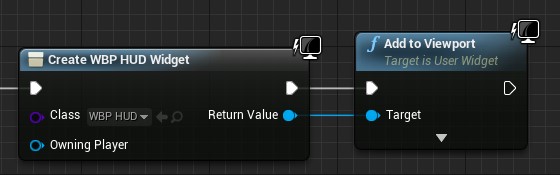
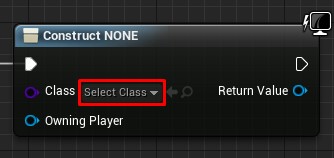
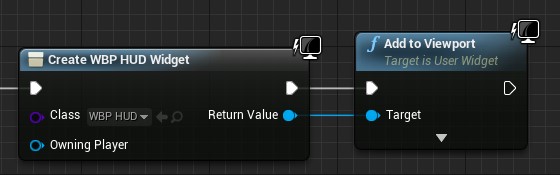
在經過兩個function之後,在Set Up Camera那邊要往下接的時候,先拉出一條線到一半,系統會提示接下來你有那些Node可以選擇,之後就選擇Create Widget就可以建立UI內容,將UI class的東西print在canvas上了,之後再接Add to Viewport就可以把UI介面結果加入到螢幕畫面中。


之後UI就會被畫在螢幕上了

Setting the reference
先跳過,看的不是很懂
Update UI
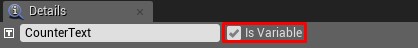
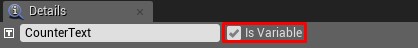
開啟UI blueprint,可以將Text設為變數以取得其資訊。

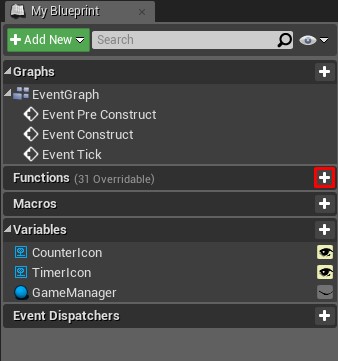
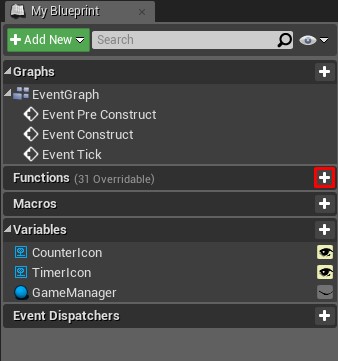
新增function

將函數重命名為UpdateCounterText。
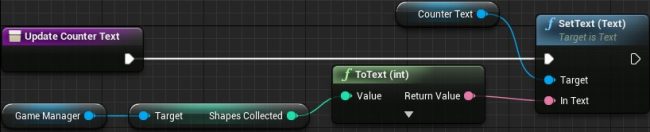
Default情況下,該圖將包含一個Entry節點。function執行時,它將在此處開始。

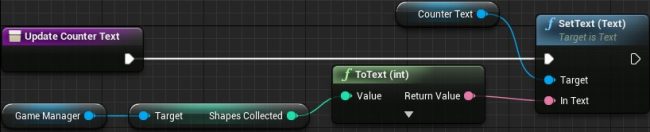
- 當你呼叫UpdateCounterText,從BP_GameManager中取得ShapesCollected
- 透過ToText(INT)節點的值轉換ShapesCollected到一個text類型
- SetText(Text)會將CounterText (UI元件)的text設置為ToText(int)此一Node中原本所記錄的值
之後結果就會被更新到UI介面之中並被print出來
Binding 綁定
圖學之中也有類似的概念啦,不過有些微不同的感覺,
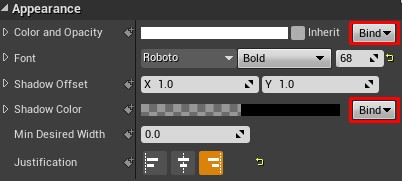
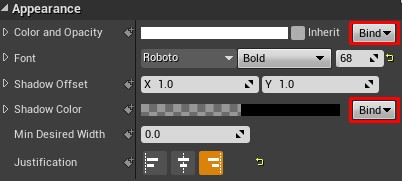
Unreal的binding會使元件有自動更新的效果,可以將一些color、Shadow顏色、文字等等自動get set的方式來做到資料互通。
Unreal的binding會使元件有自動更新的效果,可以將一些color、Shadow顏色、文字等等自動get set的方式來做到資料互通。
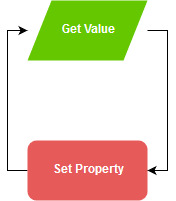
但是這樣其實相當消耗效能,即便沒有資訊被更改,他依舊也是不停的在檢查與更新,所以沒必要的話其實不是很需要開著binding


建立binding
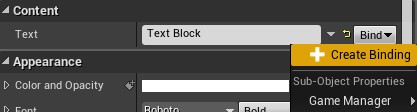
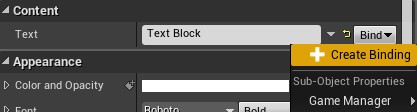
在Text內容那邊的按鍵選擇建立binding

他會自動生成一個Node來產生一個function,修改該Node的名稱來完成update的function
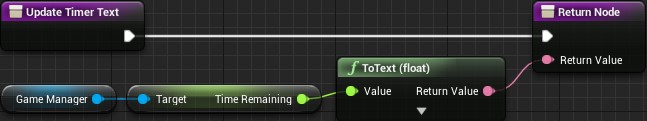
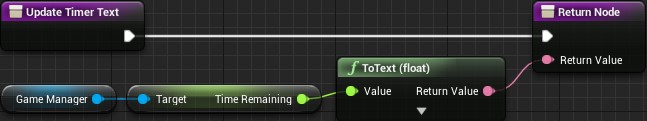
從GameManager中get成員Time Remaining並把他填到UI中 (在讓UI畫出來)


摘要:
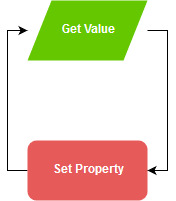
- 綁定將不斷調用UpdateTimerText函數
- 該功能將從變量BP_GameManager得到TimeRemaining
- 所述ToText(float)節點將從值轉換TimeRemaining到一個textt類型。
- 然後將轉換後的值輸出到Return節點

留言
張貼留言